今回は無料テーマSupplyを使って時計店を作成してみました。
こちらは2色展開となっております。
・Blue ヘッダーがブルーです
・Light ブラウン系の暖かみのあるデザインです

機能
・大量製品の取り扱いに対応
・商品絞り込み
・並べ替え
・スライダー
・おすすめコレクション表示
商品数多めの業種向きです。大量の商品や複数のブランドを扱う店舗にも対応しており、大規模サイト向けのテーマです。大量の商品も見やすく、おすすめの商品をクローズアップでき商品数の多いサイトはとても便利です。
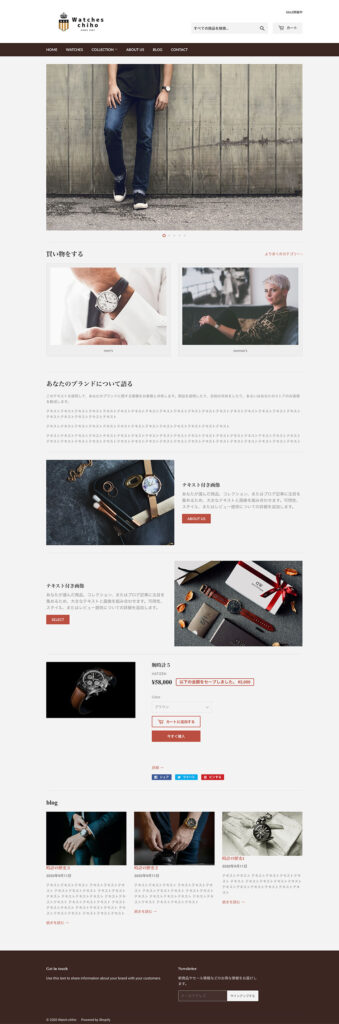
今回は時計店をWarmで作成しました。
ホーム
今回のテーマは大量商品に対応可能なサイトなのですが、ホームにはあえて商品をあまり載せませんでした。
TOP画像はスライダーになっており、それぞれにリンクを貼ることが出来ます。
一押し商品などを設定してそのまま商品画面へ誘導が可能です。
テーマのデフォルトではホームに大量のコレクションを貼る設定になっておりましたので、やはり商品数やブランド数がある場合に適しています、そちらを利用して好みのブランドへ直接誘導することが出来ます。

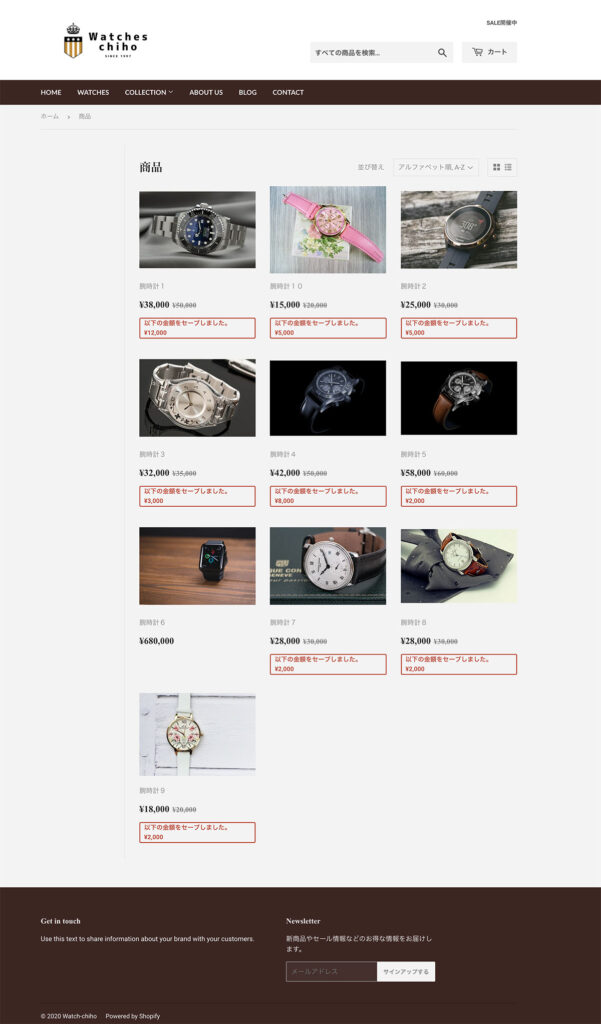
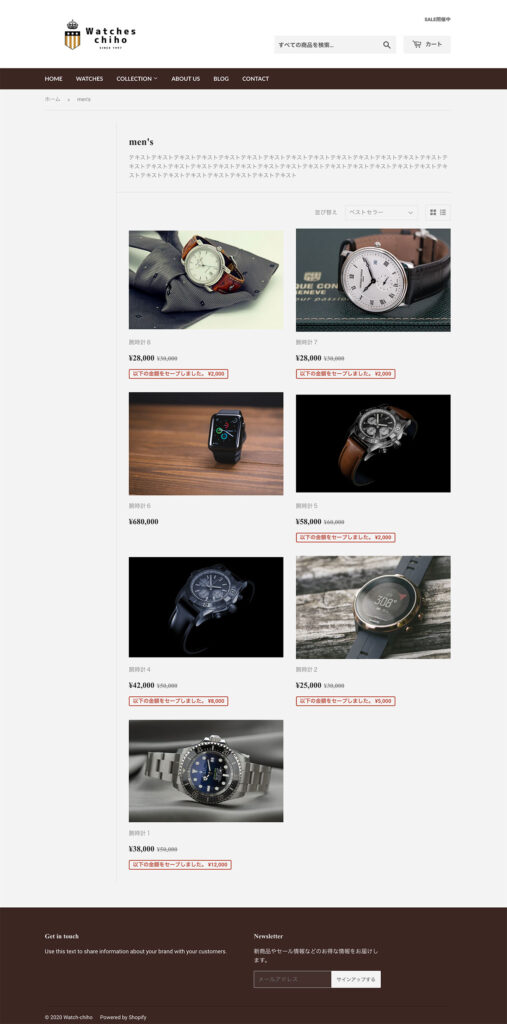
カタログページ
大量商品に対応するべく、画像は比較的小さくなっています。
列、行共に数の設定出来ますので、1ページ表示させる商品数を決めることができます。
今回はセール中の設定で値下げ商品が多くなっております。

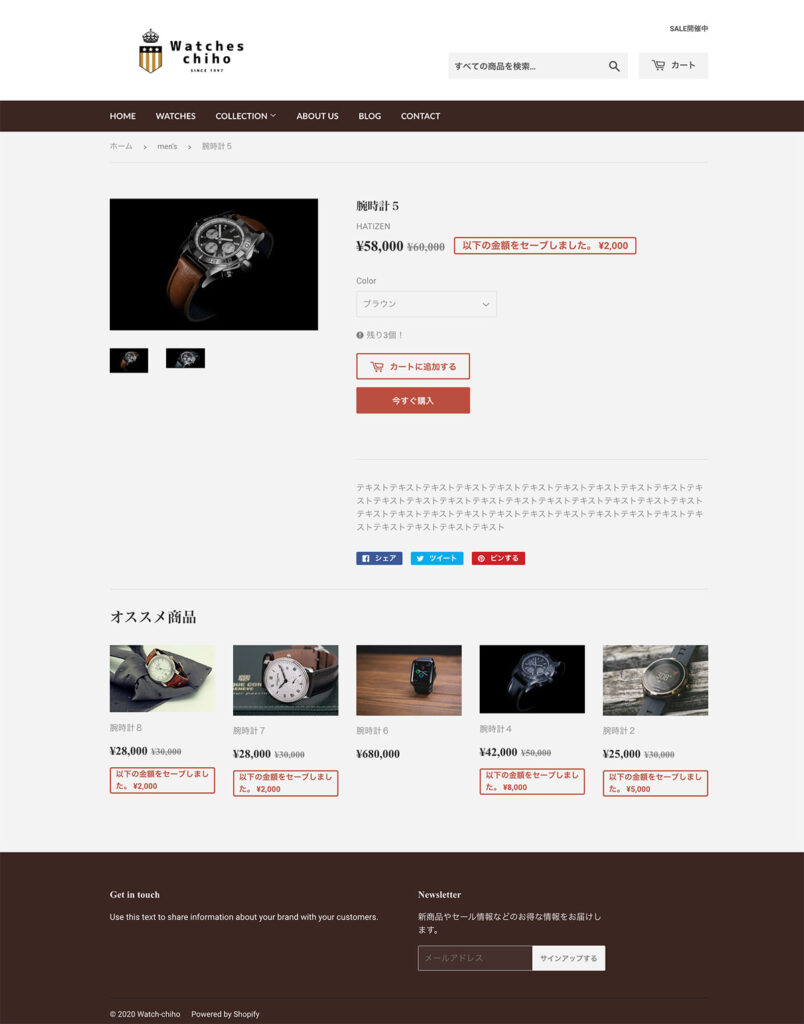
商品ページ
画像にマウスを当てるとズーム機能が作動します。
細かいディテールを見て欲しい場合は設定すると良いですね。
ズーム機能はオフすることもできます。
下に推測されるオススメ商品が表示されます(こちらもオフすることができます)

コレクションページ
今回はmen’sとwoman’sの2種類設定しました。

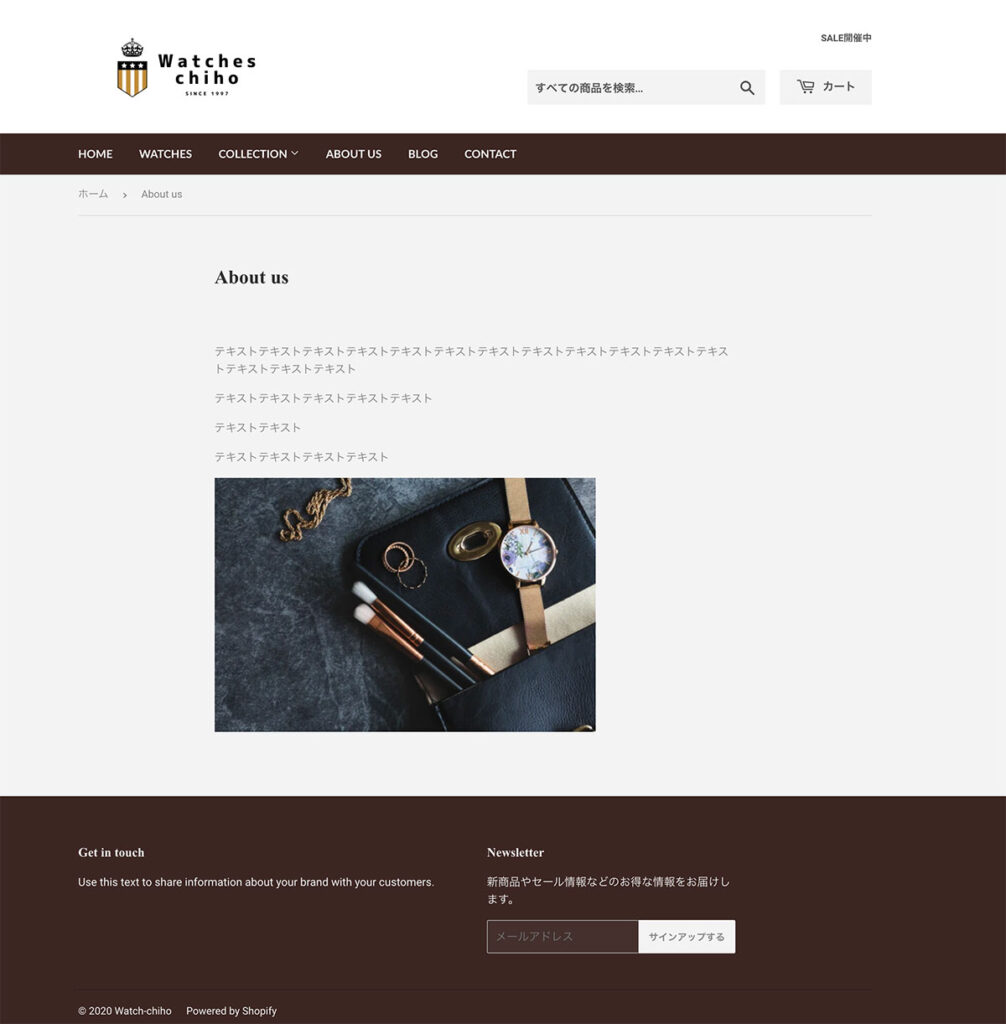
About us
会社情報やショップ案内にページを追加してみました。

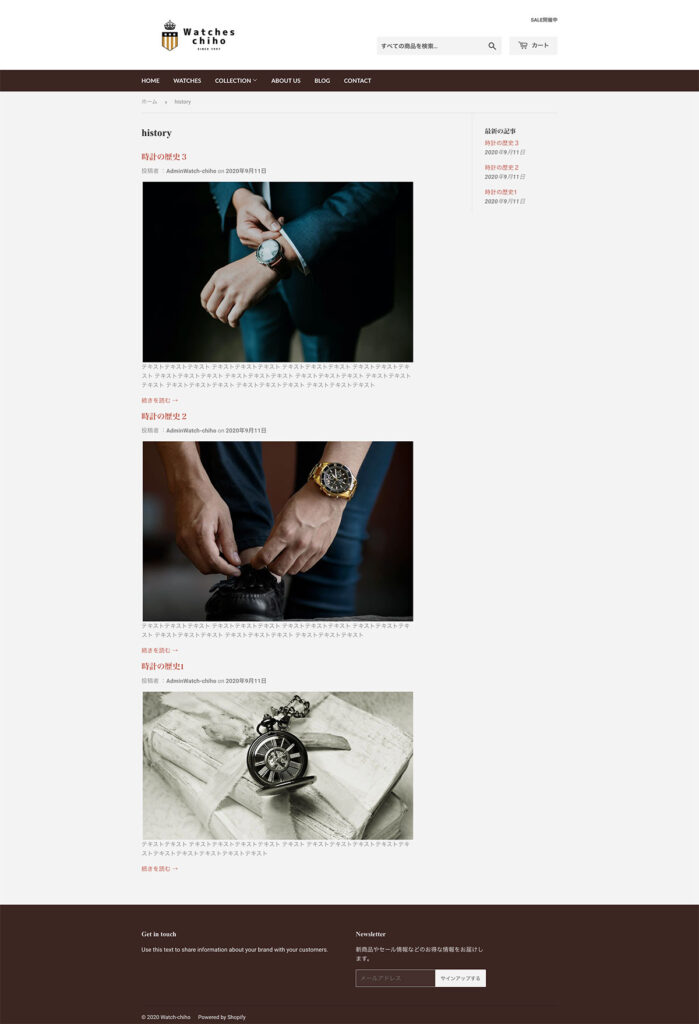
ブログページ
ブログも追加してみました。

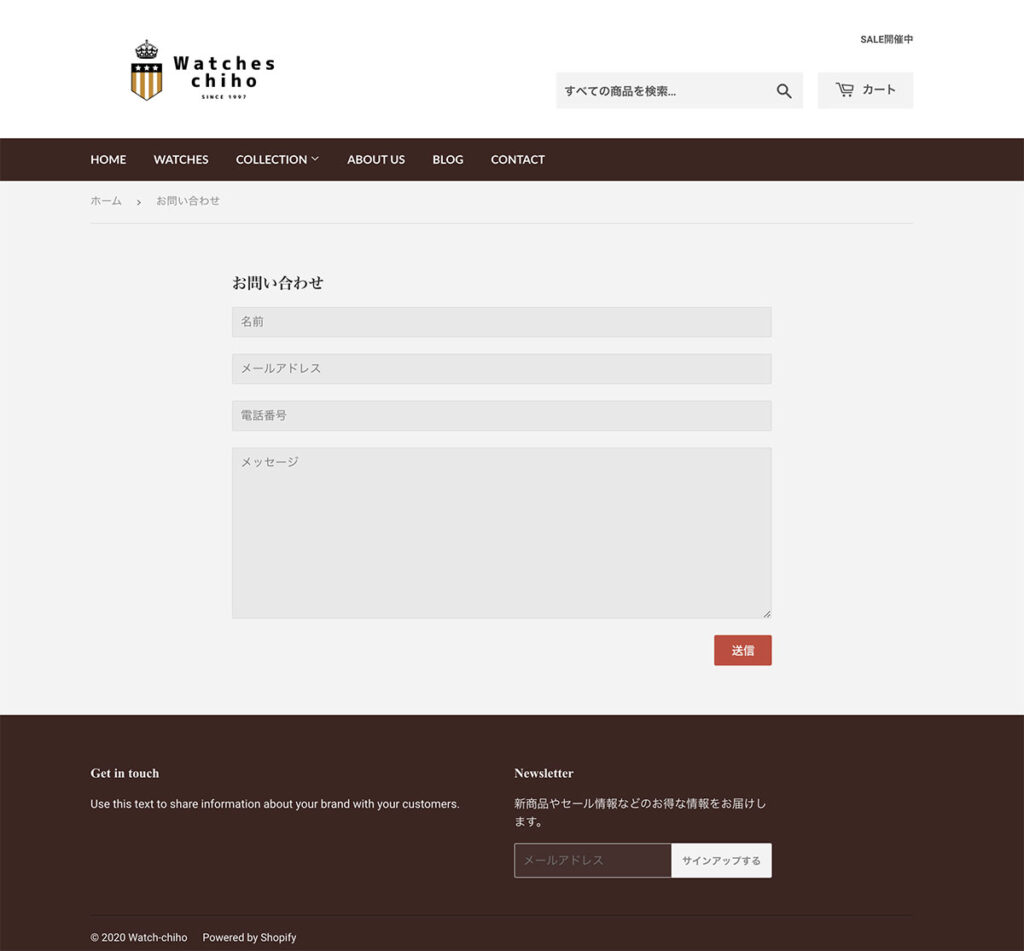
お問い合わせページ
シンプルなお問い合わせページです。

今回の実装は以上になります。繰り返しになりますが、商品数とブランド数などを多く取り扱うショップ向けの作りでした。
在庫管理も得意なshopifyですので、ぜひ取り入れてみてはいかがでしょうか?
こちらのサイトは1日ほどで枠組みを作成することができました。
商品数が多く設定に時間がかかってしまいました。
一旦イメージサイトを作成し、お客様のご希望を伺いながらよりよいショップに作りあげて行きたいと思っております。何か疑問やご相談がございましたら、お気軽にお声掛けください。最後までお客様に寄り添い、お力になれるよう尽力してまいります。
今回はブログを読んで頂きありがとうございました。
実際の動きをご確認下さい。レスポンシブ対応も確認できますので、是非ご覧下さい。

