今回は無料テーマSimpleを使ってアパレルショップを作成してみました。
こちらは3パターン展開となっております。
・Light とてもシンプルで白を基調としたデザイン
・Beauty こちらは赤をさし色にしています
・Toy 緑のさし色で少し可愛らしいデザイン

機能
・サイドバーメニュー
・商品画像のズーム機能
・関連商品表示
・画面切り替え時のアニメーション対応
その名の通り「シンプル」なテーマです。
商品をトップページから多く並べてお客様に見せたいストアにはおすすめです。
ファッション・生活雑貨などの、種類・数が豊富なプロダクト系全般向けです。
サイドバーメニューにカテゴリ別のメニュー表示をして、直接商品にアクセスできます。アニメーション機能もあります。
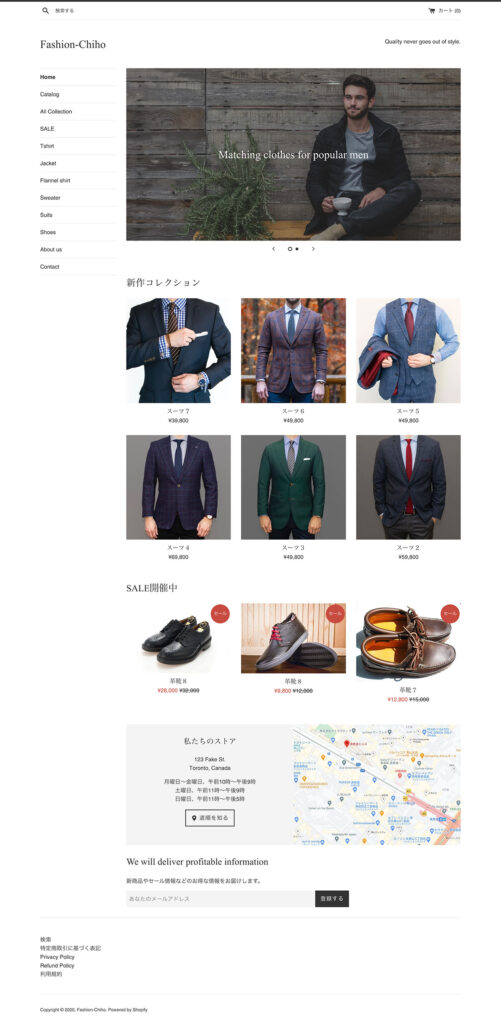
今回はアパレルショップをLightで作成しました。
ホーム
デフォルトでは直接商品表示だったのですが、ブランドイメージを入れたくてスライダーをTOPにもってきました。
トランジション効果(フェード・スライド)を選択できます。新作・SALE・イチオシなどの商品をホーム画面に直接表示させています。
基本シンプルにしたくて、商品以外はマップとメルマガ登録の案内だけにしました。

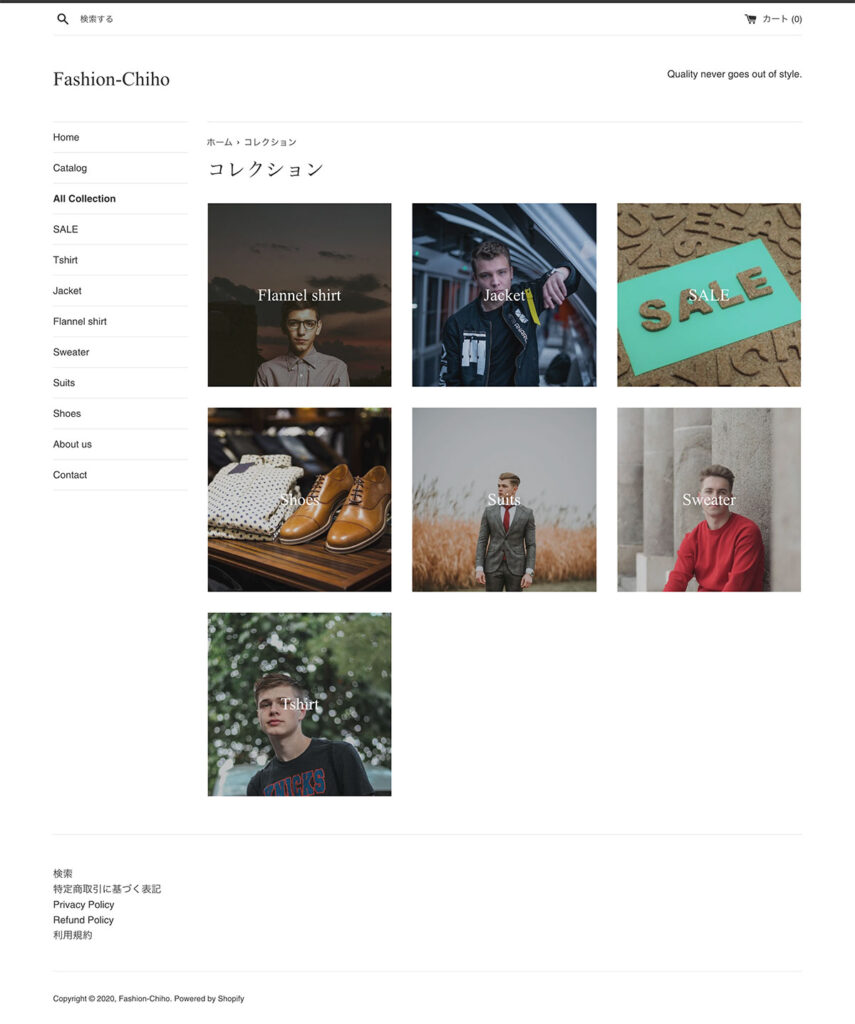
コレクションページ
カタログには全商品・コレクションはカテゴリ別です。

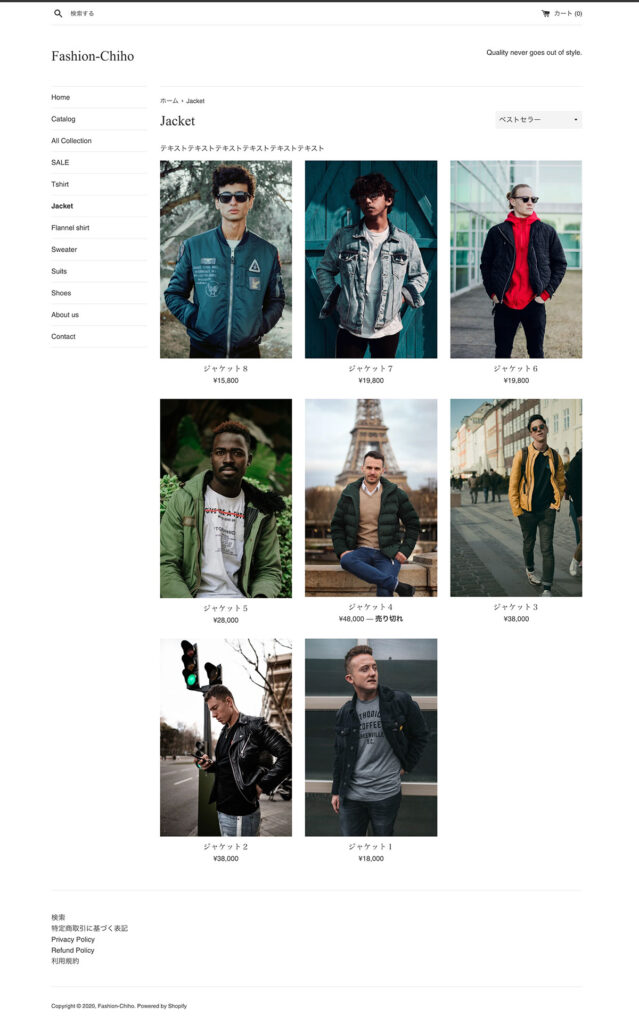
カテゴリ別ページ
表示させるとアニメーション効果があります。
左から順番に下からスルっと上がってくる感じです。
画像サイズを揃えることが重要です。

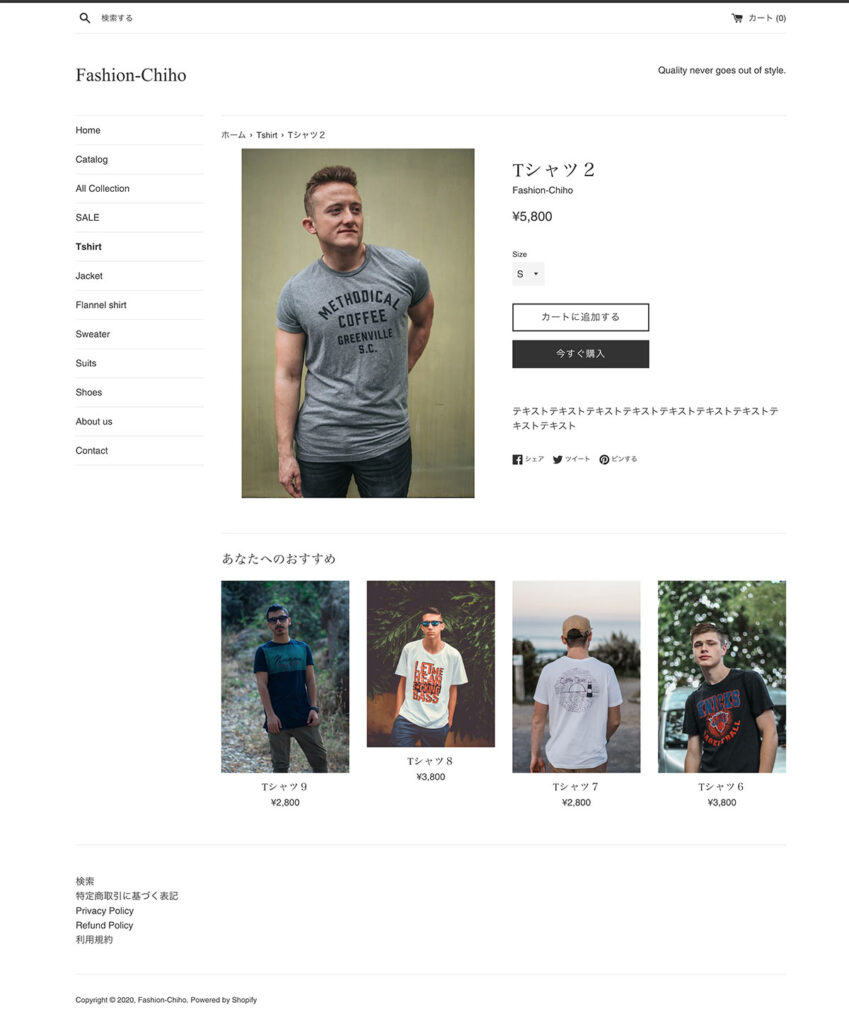
商品ページ①
バリエーションを登録、今回はサイズのみです。
下におすすめ商品が自動検索で表示、画像サイズが揃っていないのがとても気になります。

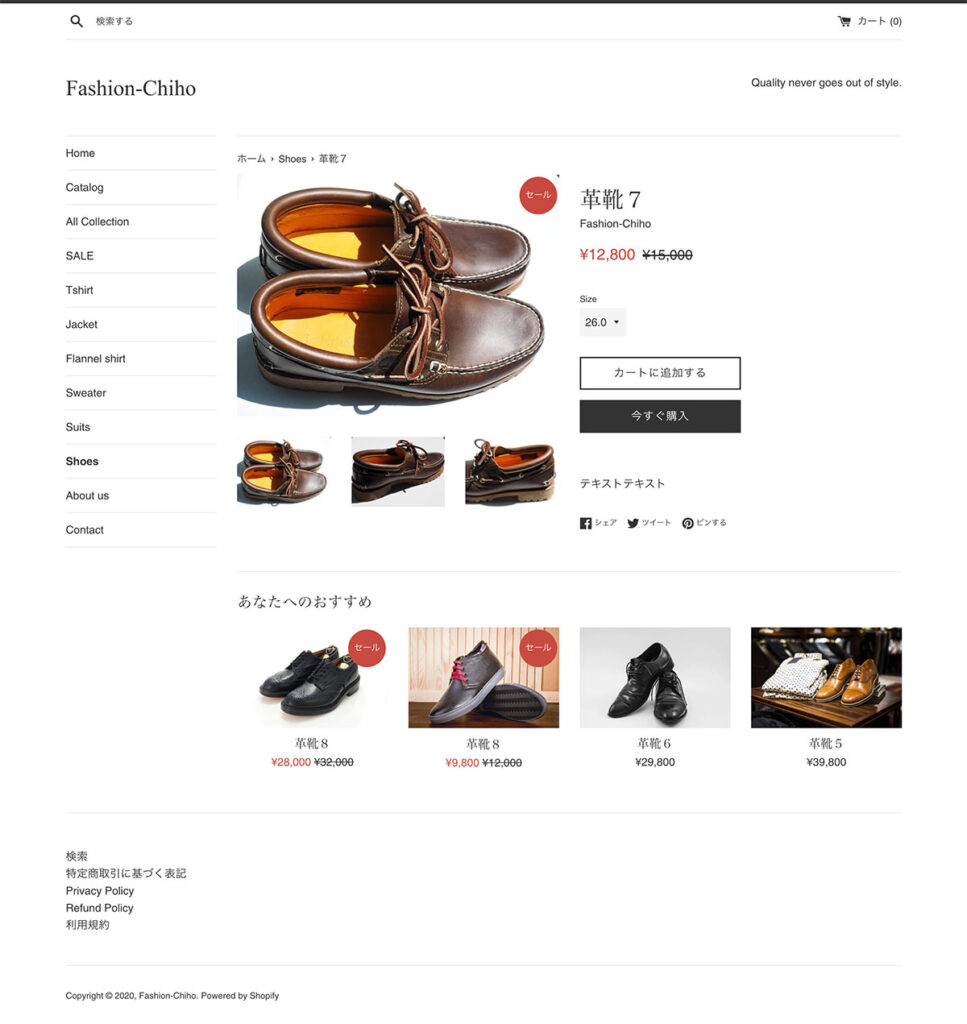
商品ページ②
SALE表示です。
商品ページは画像を複数枚登録することができます。

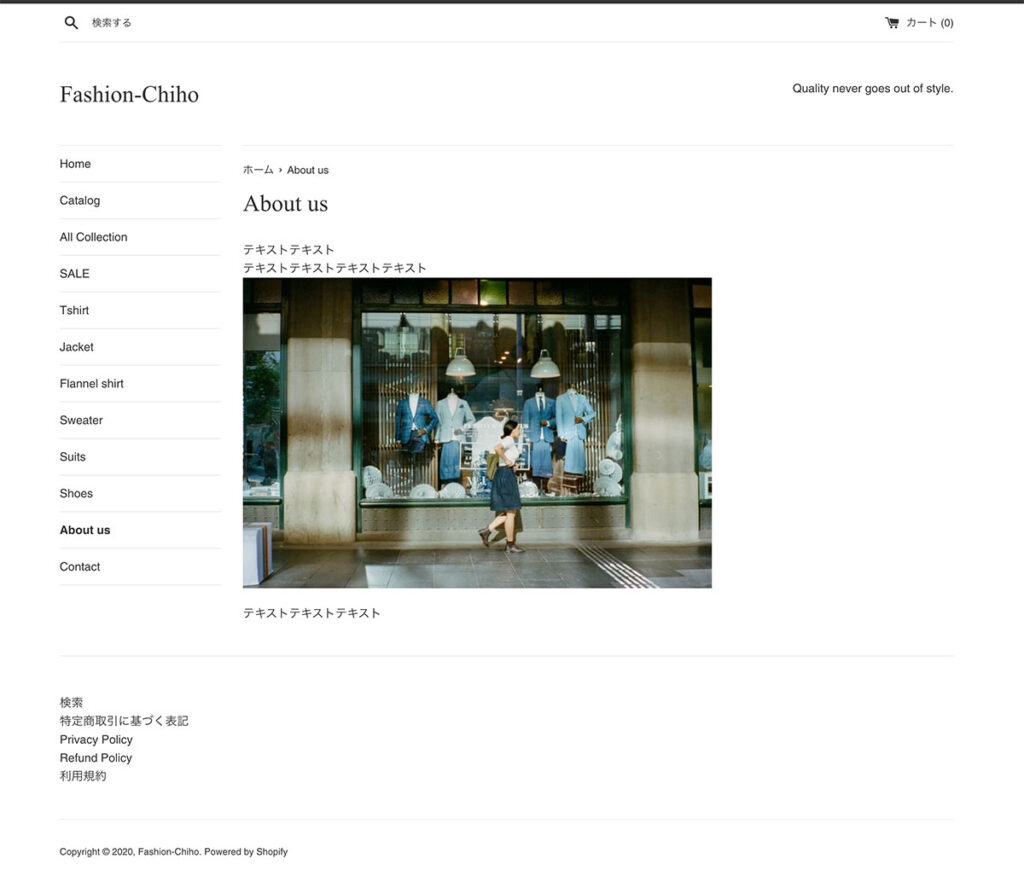
About us
会社情報やショップ紹介。

ポリシーページ
フッターにポリシーリンクを貼っています。
特定商取引方法に基づく表記にはテンプレートがあります。

今回の実装は以上になります。
今まで避けてきたアパレルショップ。
実際運用するとなると一番のネックは商品登録ですね。
バリエーションも、サイズ・カラーがあり、商品画像も表・裏・色とありますので、デモサイト作成でもかなりの時間を要しました。
商品登録だけを依頼する案件をよく見かけます。テーマはとてもシンプルなので、扱いはとても簡単だと思います。アニメーションなども工夫されており、シンプルですが遊び心あるサイトになると思います。
こちらのサイトは1.5日ほどで枠組みを作成することができました。
商品登録がなければ、逆に時間は掛かりません。
一旦イメージサイトを作成し、お客様のご希望を伺いながらよりよいショップに作りあげて行きたいと思っております。
何か疑問やご相談がございましたら、お気軽にお声掛けください。
最後までお客様に寄り添い、お力になれるよう尽力してまいります。
今回はブログを読んで頂きありがとうございました。
実際の動きをご確認下さい。レスポンシブ対応も確認できますので、是非ご覧下さい。

