今回は有料テーマPrestigeを使ってアロマショップを作成してみました。
こちらは3パターン展開となっております。
・Allure とてもシンプルできっちりとしたデザイン
・Couture 白を基調にした清潔感あるデザイン
・Vogue 柔らかい色合いのデザイン

機能
・商品のマウスオーバー
・ボタンアクション
・ポップアップ
・1枚画像で1〜3点の商品紹介
・コンタクトフォームのカスタマイズ
有料テーマ人気No1 プレミアムでハイエンドなブランドイメージをアピールするのに適したテーマです。
ボタンアクションやマウスオーバーでの動きなど、こだわった演出が可能です。
今回はアロマショップをVogueで作成しました。
有料テーマはセクションが沢山ありその中でも沢山のカスタマイズができるので、とてもワクワクします。
今回はその一部を使い制作します。
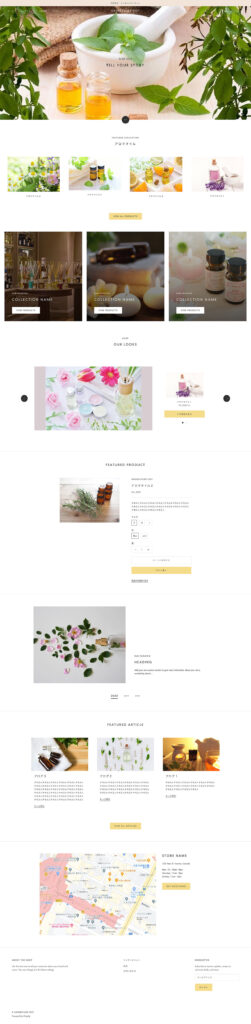
ホーム
色々な事ができるので、ついつい長くなってしまいました。
TOPはスライドです 下の▽を押すとスッと移動してくれます。
注目のコレクション・コレクションリストの順で配置してあります。
Shop The Lookというセクションは注目機能です。
1枚の画像に数点商品を配置して、それぞれにリンクを設定し個別に商品表示をさせる事ができます。
例えばコーディネートの画像のそれぞれの商品の詳細がみれる感じです。
横にスライドで登録できるので、これは使ってみたい機能です。
Timelineは年毎の記録や歩みを載せるといい感じになりそうです。
ブログ・実店舗や会社の地図という並びで入れてみました。
動画もいい感じのセクションがありましたが、長くなり過ぎたので今回は割愛しました。

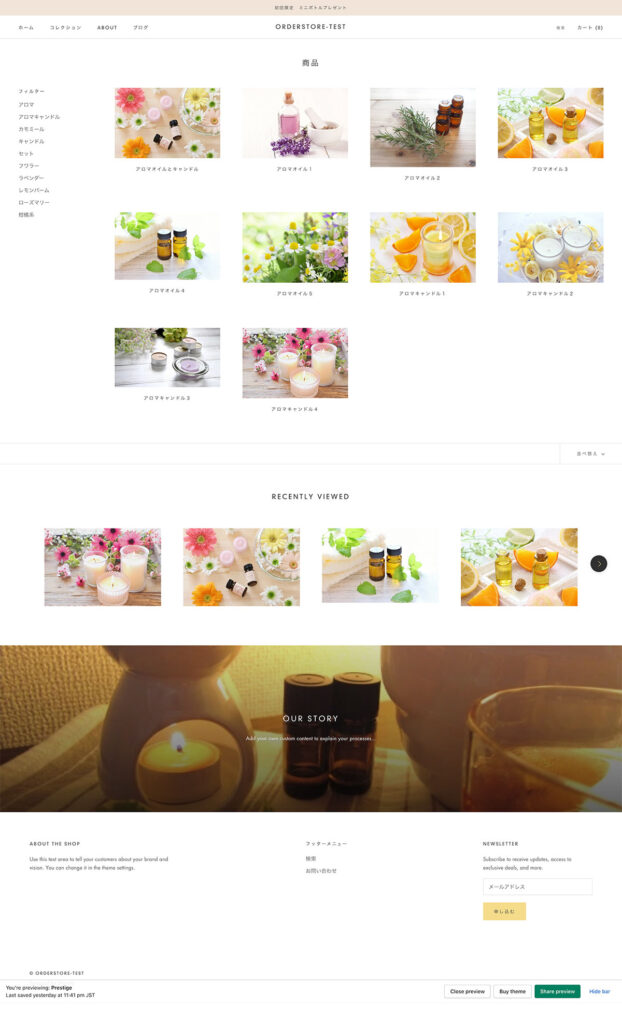
コレクションページ
サイドにフィルター表示ができます。
タブで登録した物が表示されています。
コレクションページも簡単なカスタマイズができます。
Collection footerを入れる事が可能です。

商品ページ
商品ページもかなり変化をつける事ができます。
商品の保証やレビューなど、商品そのものの説明以外の詳細情報も確認できる記載欄を設置できます。
商品表示方法も様々ありますし、バリエーションをカラーパレットにする事も可能です。

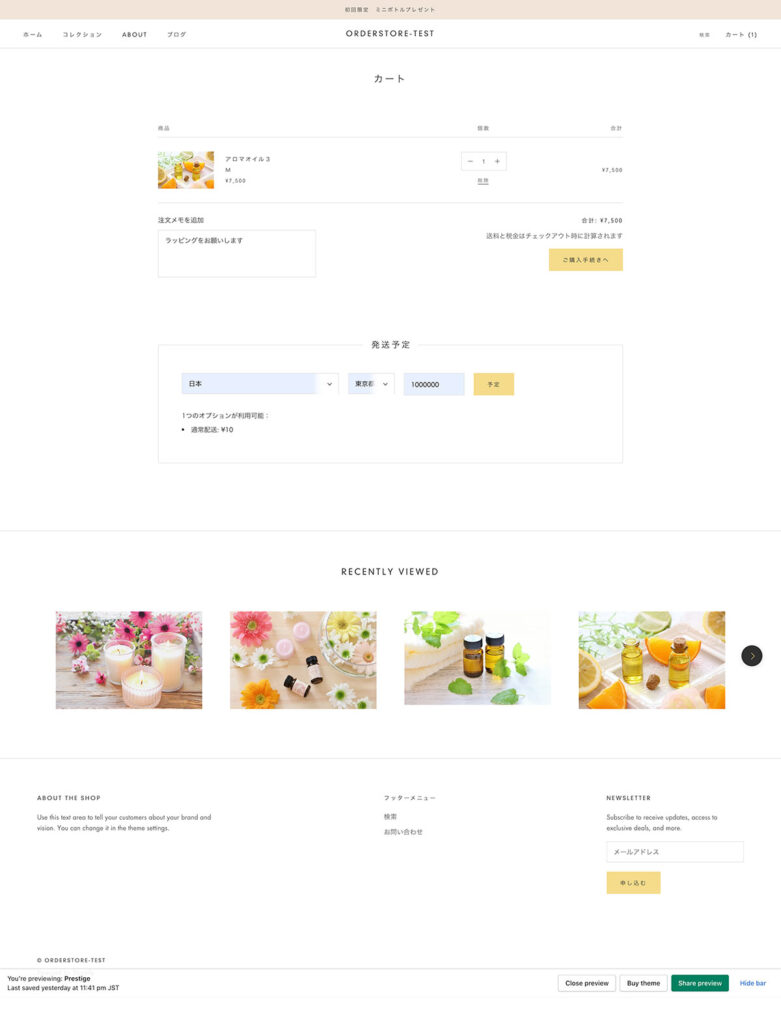
カートページ
無料テーマでは無かった機能があります。
配送予定です。郵便番号で結果を表示する事ができます。
ちょっと感動!

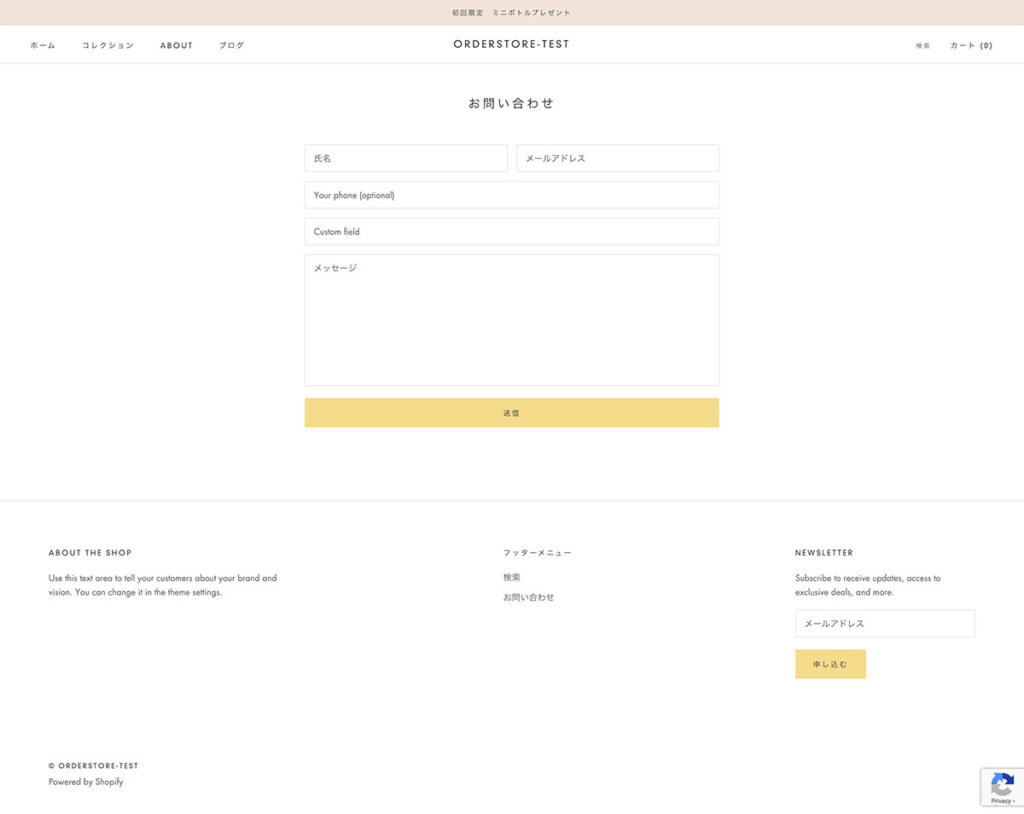
コンタクトページ
コレクションページのカスタマイズが可能です今回はあまり思い付かず、1項目追加しただけですが、Text fieldとDropdownから選択ができます。
アプリを入れるより簡単なので、もし必要な時はこちらのテーマをおすすめしたいと思いました。

今回の実装はこんな感じです。
無料テーマにある機能はもちろん備わっておりますので、あえてレポートしておりません。
人気No1は納得です。
今度は別のショップで制作してみたいなぁ〜 と思うほど多業種のサイトを制作できる機能が備わっております。
もっと使ってみたい機能や見せ方を変えて表現したいなど、制作側をワクワクさせてくれるテーマでした。
トライアル使用ですので、言語の設定などが出来ておりませんが、購入後は日本語対応もされております。
買い切りの180$なので、せっかく制作するなら!と思われる方は是非検討してみて頂きたいです。
一旦イメージサイトを作成し、お客様のご希望を伺いながらよりよいショップに作りあげて行きたいと思っております。
何か疑問やご相談がございましたら、お気軽にお声掛けください。
最後までお客様に寄り添い、お力になれるよう尽力してまいります。
今回はブログを読んで頂きありがとうございました。
実際の動きをご確認下さい。レスポンシブ対応も確認できますので、是非ご覧下さい。

