今回は無料テーマBrooklynを使ってスイーツショップを作成してみました。
こちらは2パターン展開となっております。
・Classic 落ち着いたデザイン
・Playful ポップな色使い

機能
・スライダー
・動的レイアウト表示
・サイドカート(横からカート出てくるタイプ)
・YoutubeやVimeoの動画組み込み
BrooklynはTOP画像が大きくブランドイメージを表現することができるので、アパレルショップに適したデザインのテーマです。
しかし、ブランドの世界観をサイト上でしっかり見せたいならば業種は問わなさそうです。
商品数に合わせて自動的にレイアウトを変更がされます。
今回はスイーツショップをPlayfulで作成しました。
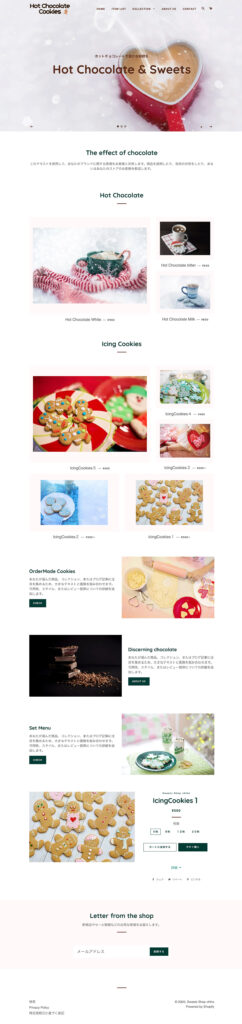
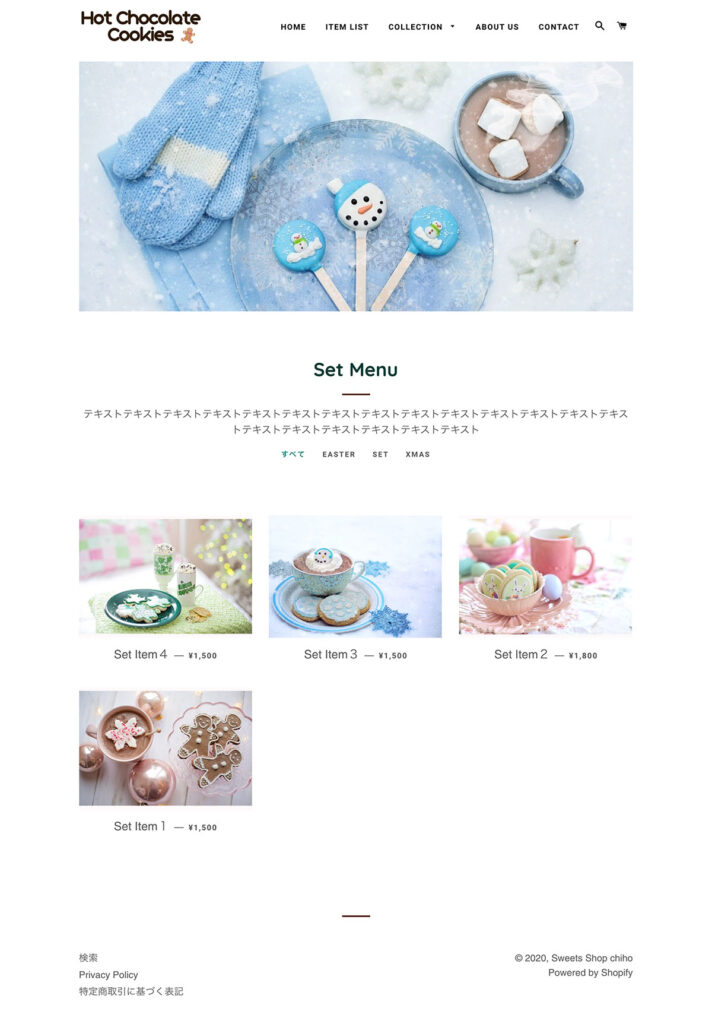
ホーム
アパレル向けと言いつつ、スイーツショップです。
TOP画像は全面表示でショップのイメージを推し出せます。
スライダーになっており、それぞれ見出し・ボタン(リンク)を配置できるようになっています。
特集コレクションは商品数によって配置を自動レイアウトしてくれるので、単調にならずに見せることができます。

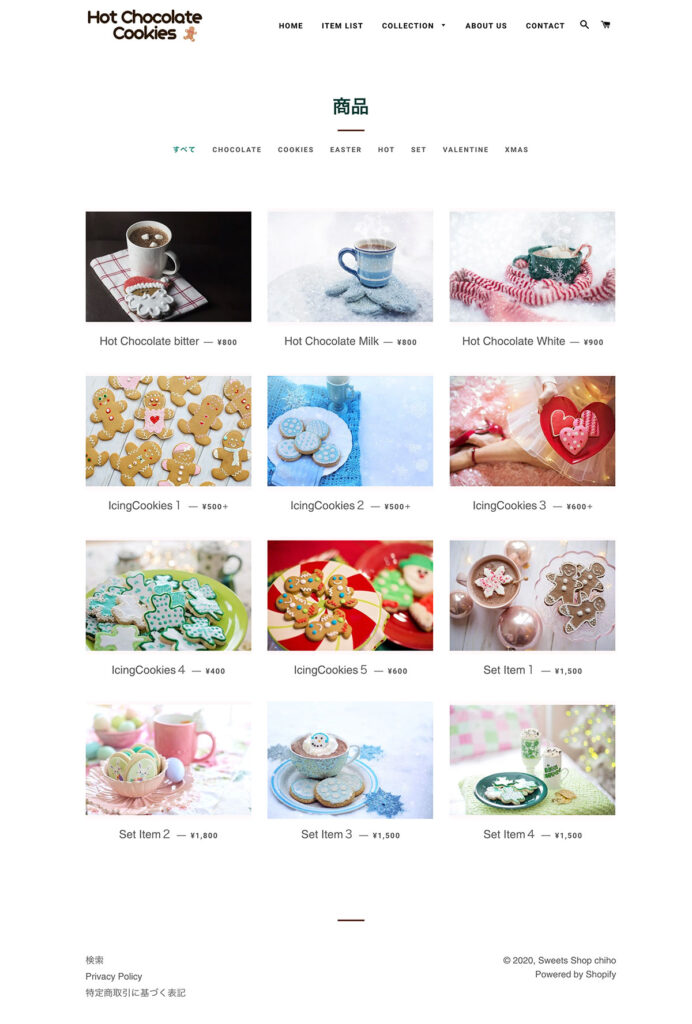
カタログページ
商品ページは、タグで自動にメニューを作成してくれます。
お客様に視覚的に認識されるので、目的物に早くたどり着けると思います。

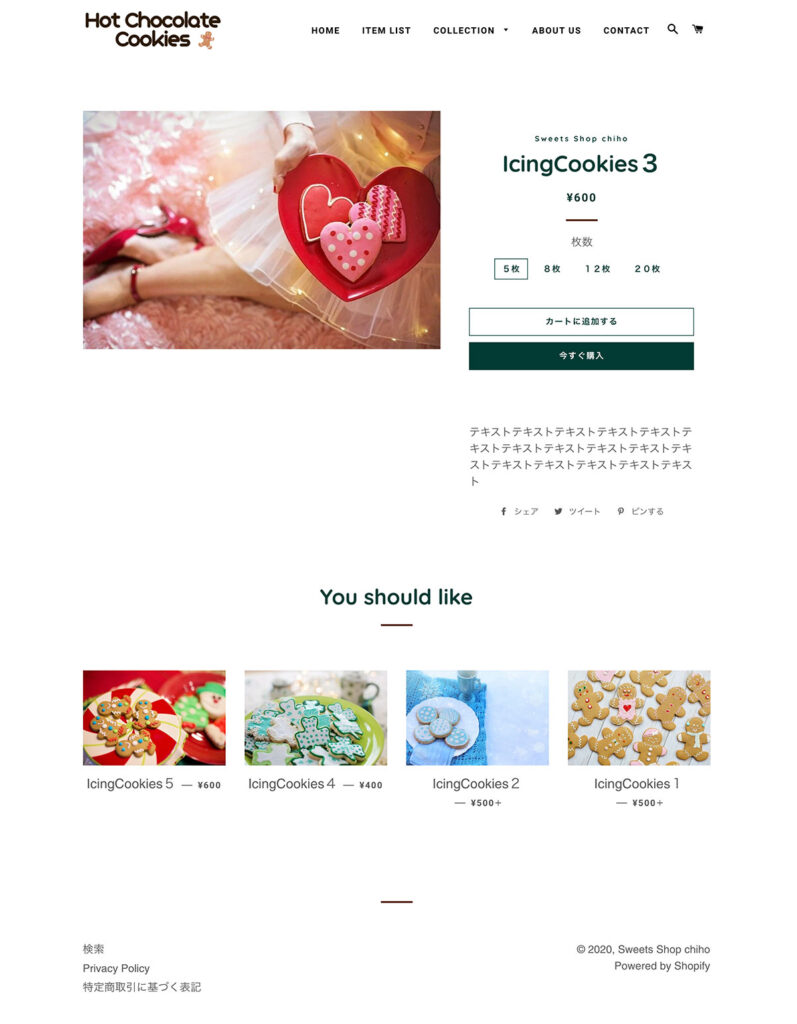
商品ページ
バリエーションの設定をすると横並びで表示されます。
ドロップダウンとは違う選びやすさがあると思います。
おすすめの商品も自動で表示されますので、タグの設定をしっかりすることが重要になると思います。

コレクションページ
コレクションからドロップダウンで選択し表示させます。

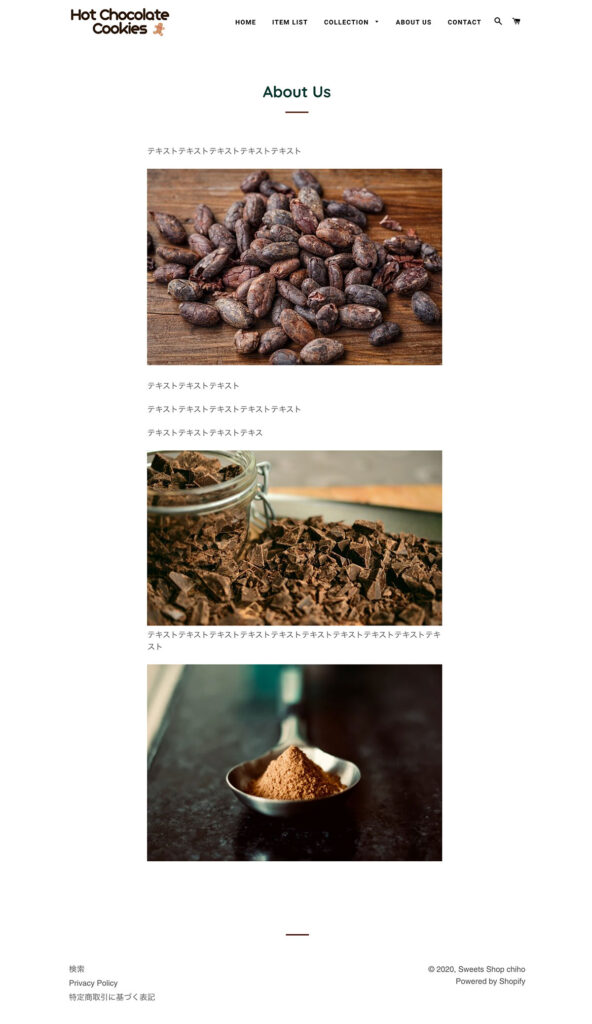
About Us
ショップの紹介ページ

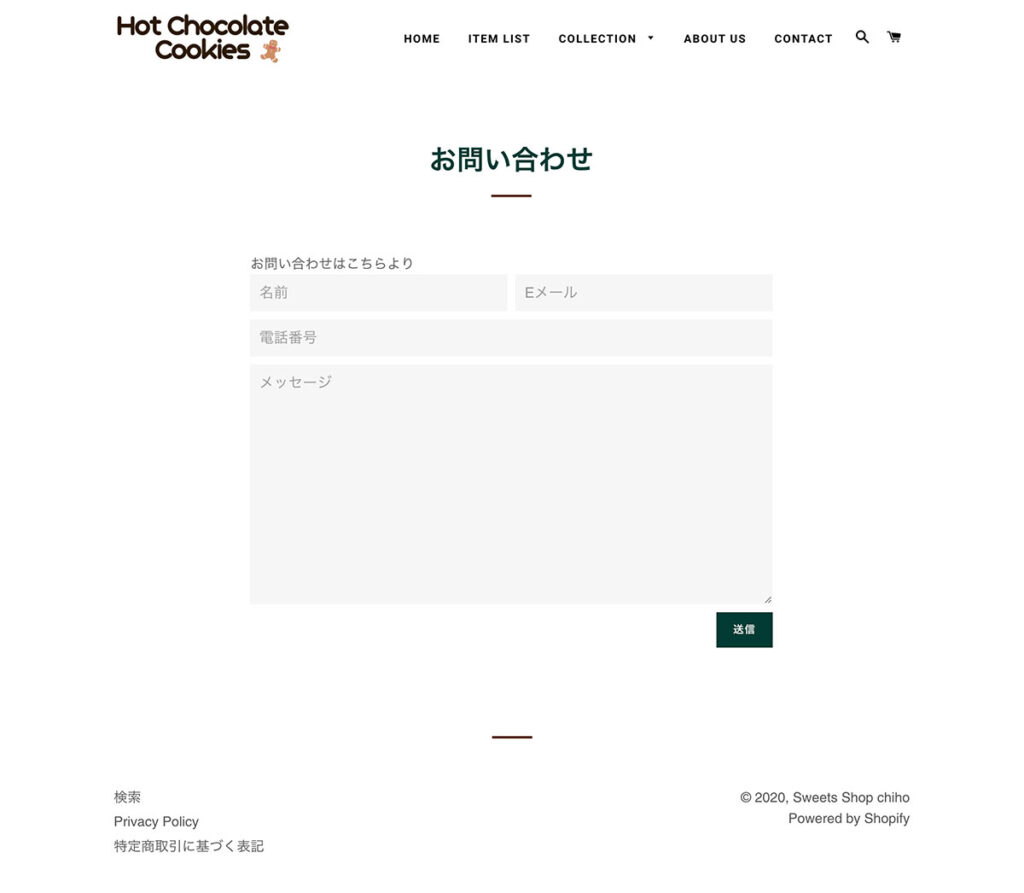
お問い合わせ
安定のお問い合わせページです。

今回の実装は以上になります。
やはりTOP画像はとても目を引きます。写真選びが重要です。
商品ページの絞り込み選択ではなくメニュー表示なので、タグ設定が重要です。
テキスト付き画像からのリンクも活用し、お気に入りを見つけやすいサイト作成を考えたいです。
こちらのサイトは1日ほどで枠組みを作成することができました。
これは商品のバリエーション設定が多かったからです。
一旦イメージサイトを作成し、お客様のご希望を伺いながらよりよいショップに作りあげて行きたいと思っております。
何か疑問やご相談がございましたら、お気軽にお声掛けください。
最後までお客様に寄り添い、お力になれるよう尽力してまいります。
今回はブログを読んで頂きありがとうございました。
実際の動きをご確認下さい。レスポンシブ対応も確認できますので、是非ご覧下さい。

