今回は無料テーマBoundlessを使ってコスメショップを作成してみました。
こちらは2色展開となっております。
・Black&White 白ベースに黒のさし色
・Vibrant 違いがイマイチ分かり辛いが、白ベース

機能
・高解像度の画像表示に対応
・フェードスライダー
・スティッキーナビゲーション(メニュー追従)
・高解像度対応の製品ギャラリー
・YoutubeやVimeoの動画組み込み
アパレル系のように商品数が多いサイト向けのようです。
「Boundless」はたくさんの商品数を抱えながらもしっかりとブランドイメージを訴求したいサイトにおすすめのテーマです。
今回はコスメショップをBlack&Whiteで作成しました。
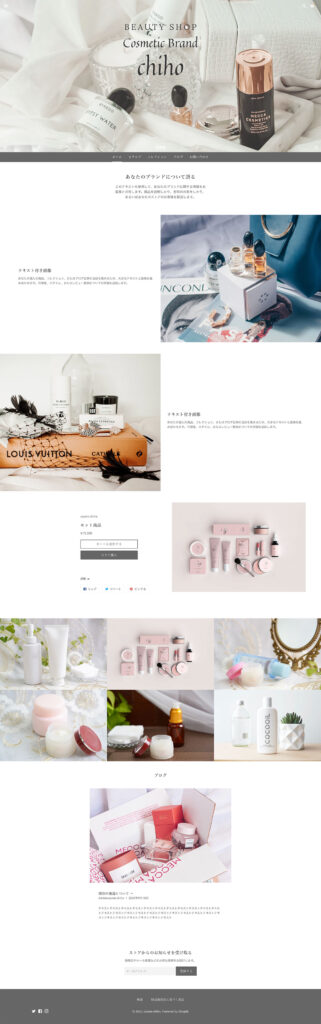
ホーム
TOPは前面画像になり、こちらの選択でブランドイメージが一発で伝わりそうですね。
スライドになっています。洗練された雰囲気のテーマになっております。
今回はそこを意識して画像も選んで見ました。ショップからの配信としてブログを入れてみました。

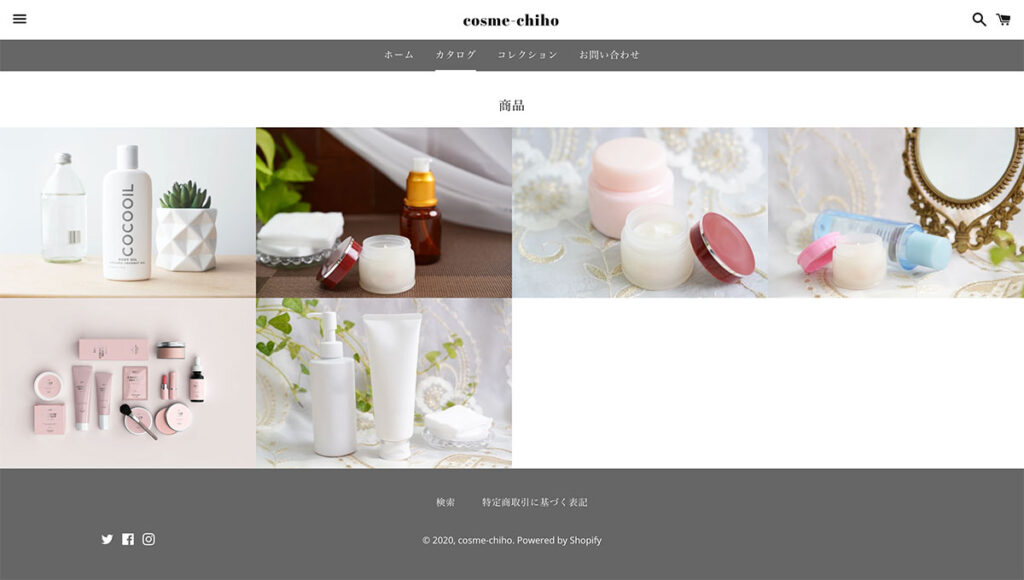
カタログページ
今回は登録商品少なめですいません。
商品にカーソルを乗せると商品名と値段が表示されます。

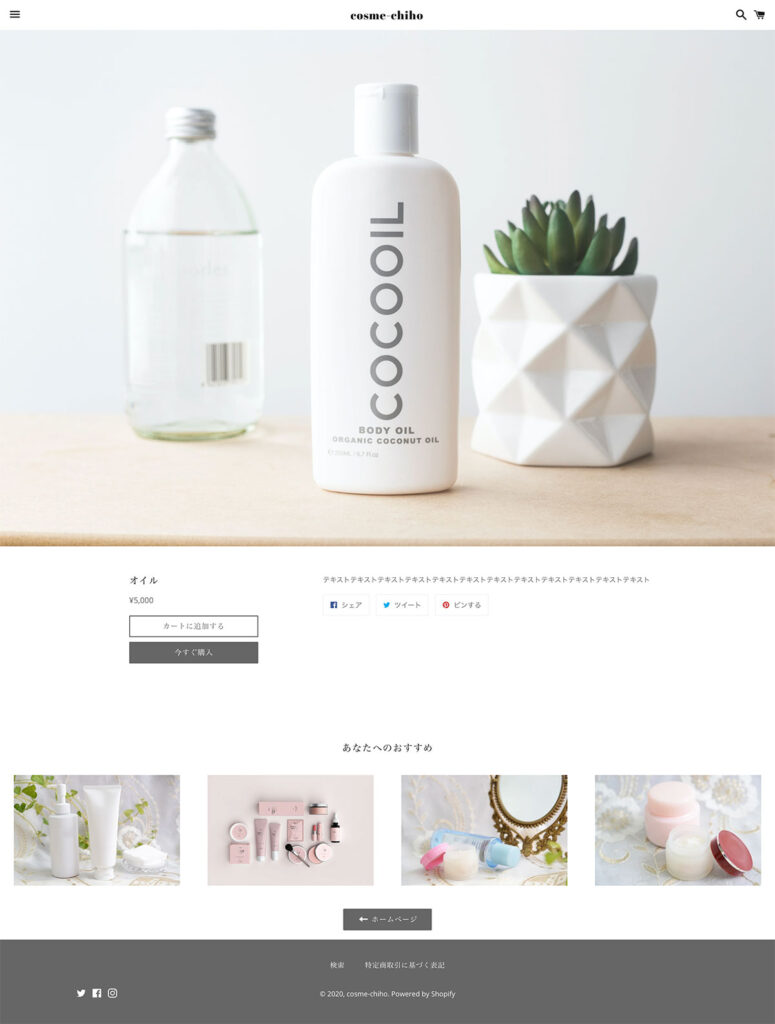
商品ページ
一面に画像が表示されます。
おすすめ商品も自動で表示されます。

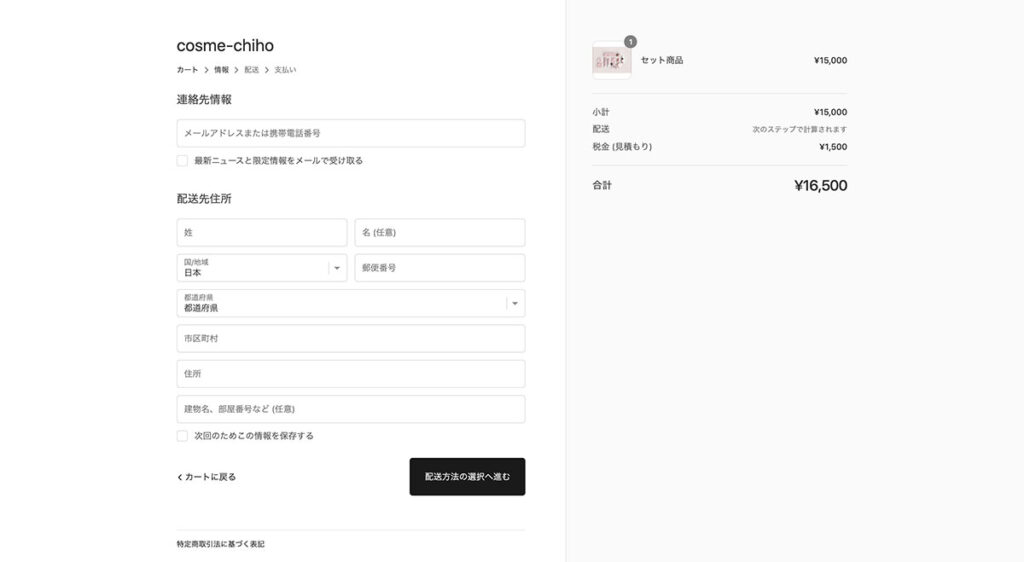
購入ページ
カートへ入れて購入まで進むとこんな感じになります。
大きくて見やすい画面です。

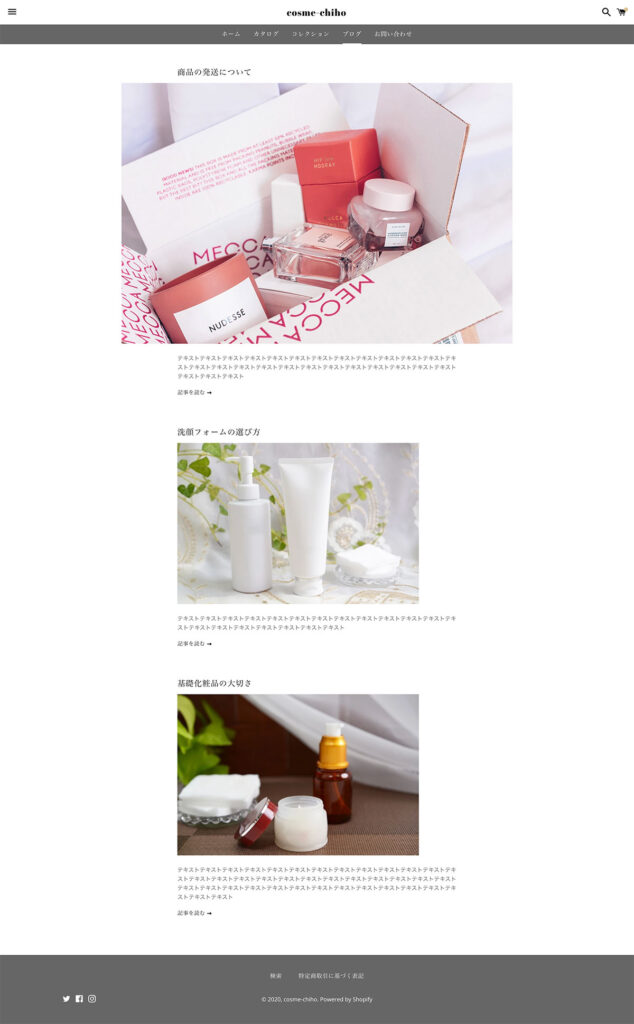
ブログページ
画像が大きく表示されます。
最新記事がTOPに少し大きく表示されるようです。

お問い合わせページ
shopifyのお問い合わせページは基本同じ感じですね。

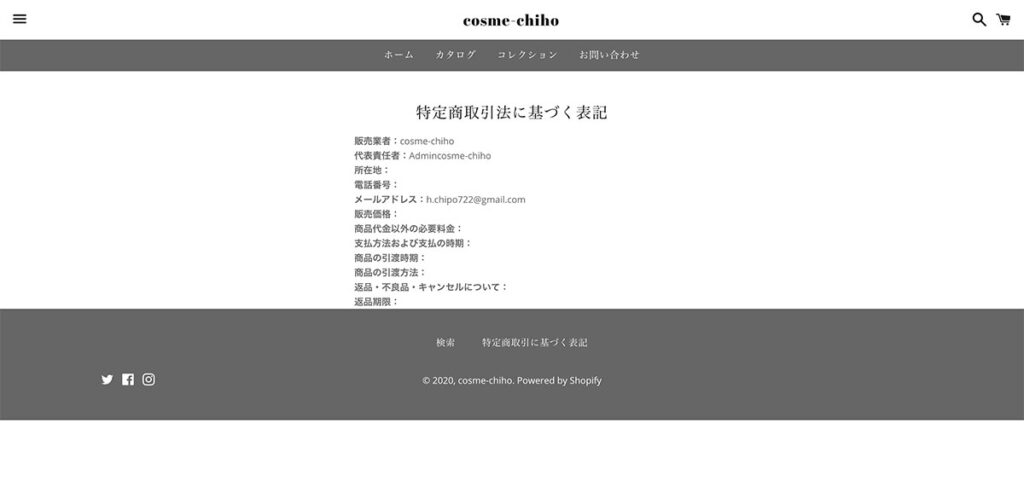
ポリシーページ
法務関係のページです。
・返金ポリシー
・プライバシーポリシー
・利用規約
・配送ポリシー
・特定商取引法に基づく表記(こちらはテンプレートがございます)

今回の実装なこちらになります。
フッターにソーシャルメディアの設定を入れてみました。
Twitter・Facebook・instagramテーマ設定で、背景・ボタン・フォントの変更にもチャレンジしてみました。
ショップにイメージカラーなどもこちらで調整すれば対応可能です。
全てに置いて、画像サイズが大きいので、写真選びがとても重要になりそうです。
こちらのサイトも1日ほどで枠組みを作成することができました。
一旦イメージサイトを作成し、お客様のご希望を伺いながらよりよいショップに作りあげて行きたいと思っております。何か疑問やご相談がございましたら、お気軽にお声掛けください。
最後までお客様に寄り添い、お力になれるよう尽力してまいります。今回はブログを読んで頂きありがとうございました。
実際の動きをご確認下さい。レスポンシブ対応も確認できますので、是非ご覧下さい。

